Do you have a skeleton of your Website?
The best products don’t focus on feature, they focus on clarity – Jon Bolt
No design idea can be perfect right out of the gate. No matter how impeccable your design work may look, it has to pass through iteration and experimentation. In the world of websites and mobile apps, this iteration and experimentation takes place by drawing various designs and drawings, something like an architect would do when constructing a house, building, or an office space. We call these drawings and designs wireframes.

Wireframing is like a blueprint of a house where everything is laid out without the visual content to test and validate structural elements as per user requirements. In the same way, these wireframes are blueprints for a web page layout – where it gives the owner a sense of where all the structural elements (content and visual blocks) will be placed on their website.
Contextually, wireframing is a skeletal framework for a site or an app to explore design solutions in a record time and in an efficient way. Wireframes comprise plain functions, flows, and structures. They are used to substantiate logic NOT aesthetics. A good but user-friendly design is a language, not a style, because styles come and go.
What are the types of wireframes?
As we’ve already discussed, “A wireframe is just a visual guide telling how a product would look like. The key purpose of wireframing is to create a two-dimensional representation of a product design initially.” With this in mind – it can be hand-drawn or created through the use of digital tools depending upon the type and end-goals of a project.
The needs, project goals, and deadlines determine which type of wireframe you should use. This way, you can explore your design ideas, test their scope and match them to your business needs. These wireframes can be categorized into three types:
- Low Fidelity Wireframes
- Medium Fidelity Wireframes
- High Fidelity Wireframes
Let’s go through three key types of wireframes with their distinct but scenario-based uses:
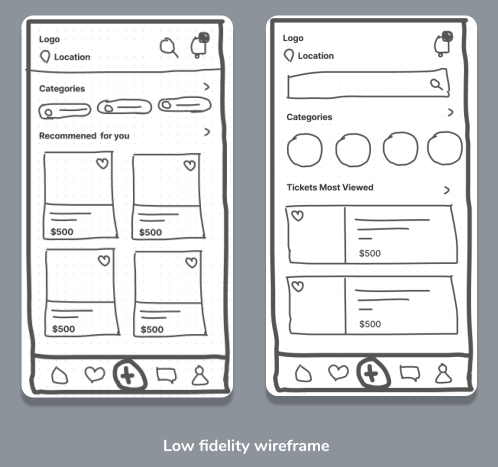
1. Low Fidelity Wireframes

Low fidelity wireframes are minimalist, enabling designers to design as many wireframes as they want until they figure out the right direction to embark on their wireframing journey. Low fidelity wireframes help designers enhance the ultimate look-and-feel of a finished project because they come with ‘bare-bones elements’ to give an absolutely immaculate idea to the designer about where text, images, interactive elements and buttons might be placed.
In general, creative graphic designers and UX experts tend to draw low fidelity wireframes like a quick sketch.
When to Use Low-Fidelity Wireframes?
Low-fidelity wireframes entail clear and distinct articulation of ideation. Like we said earlier, they are minimalist and UX designers can iterate the wireframing process to assess the viability of a core concept before heading to a final and detailed design. The low-fidelity wireframe is highly effective in the following situations:
- You Have a Tight Deadline for Project Completion
If you want to wrap up a wireframing project proactively without messing up your inner creativity, you should use low-fidelity wireframes to put UX ideas-onto-papers in a record time because they are basic visuals and content.
- You are Just About to Start Off the Wireframe Design Process
Basically, low-fidelity wireframes are sketches. They are hand-drawn and rough drafts. You can experiment, iterate and create fearlessly to start off the wireframing design process with ease.
- You Have to Create Multiple Wireframes
Explore your concepts, test, test, and test. You can create multiple wireframes to add more details to your web pages for clarity.
2. Medium-Fidelity Wireframes

From a design perspective, medium-fidelity wireframes have more accurate spacing with buttons and headlines. They are made with wireflow (a sequence to show visual details) to display how web pages will work collaboratively.
Mainly, medium-fidelity wireframes are designed through the use of wireframing tools to create accurate, precise and well-detailed wireframes.
When to Use Medium-Fidelity Wireframes?
Are you at the initial stages of designing fully-functional prototypes or creating a wireframe map? In such cases, you should use medium-fidelity wireframes due to their added-benefits. We have provided additional uses of medium-fidelity wireframes here for you:
- It is a step-up in a full design process
If your project is time and budget bound you can rely on medium-fidelity wireframes. They come about after iterations of low-fidelity wireframes designs. Add more into your wireframes and you can enhance your design ideas for maximum creativity.
- When you’ve to integrate a sitemap with wireframe
Essentially, wireframe map works to connect visual sitemap to wireframes for each web page. They play a critical role in the wireframe development process. Like we said – low fidelity wireframes don’t actually offer full details and clarity whereas medium-fidelity wireframes are relatively effective as you can quickly fix design imperfections from wireframes.


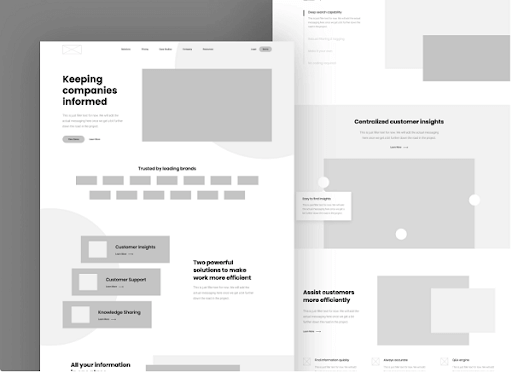
UX designers use high-fidelity wireframes right before the final design of the project. They are realistic prototypes telling the entire story of what the web page or a digital screen is all about. They contain colors, typography, icons, and CTA buttons.
Comparatively, more time is invested in designing high-fidelity wireframes than low and medium-fidelity wireframes. It means more resources are designated for timely and pitch-perfect completion.
When to Use High-Fidelity Wireframes?
High-fidelity wireframes help you test user interaction, agility and functionality and so much more. Following are the appropriate situations for high-fidelity wireframes:
- When you have to test most complex user interactions
High-fidelity wireframes simplify communication within the product. For example, they demonstrate all functions so that you could locate flaws. You can get more details to judge user interface (UI) accurately.
- They are effective at the end of the design process
Don’t create high-fidelity wireframes unless you have complete understanding of your design needs. Experiment as many times as you want at low-fidelity wireframes. All of the changes made to high-fidelity wireframes should be minor visually i.e., photos, colors, and branding.
Functionality should be your top priority when designing the UX of your site, app or any digital product. That’s why high-fidelity wireframes are effective at the end of the design process.
- You have the time and budget
Perfection takes time, so do high-fidelity wireframes. It takes time and budget to produce hi-fi wireframes. Most importantly, it’s an expensive approach and needs the approval of all stakeholders to move ahead.
Now that we have covered the type of wireframes that we can create for you, let’s get into a little similar but often confused counterpart of wireframes – prototypes.
The Looming Question - Wireframes VS Prototypes - What is the Difference?
Prototypes help designers and users validate the usability of product design. From a design perspective, prototypes are totally different from the final product – this distinction is the key. In a UX design ecosystem, prototypes are created at different stages of the UI process as per the business needs and clients requirements.
Prototypes turn static wireframes into interactive assets to enable UI designers to test the interface. It is a critical step where you can identify problems and glitches with user interactions. From a business standpoint, it takes money and time to fix glitches in design during and after the implementation of the design. Especially, if you have to add elements or change transitions, believe it or not – this process can turn into a nightmare.
All-in-all, prototyping is an effective way to help designers validate their design work and test their ideas-on-paper before the development process.
So, Do You Want to Own a WireFrame (Skeleton) for your Website?
Every website needs to have a wireframe whether small or big. Simply put, without a proper skeleton (wireframe) no structure can stand for long.
It is just a matter of choosing which wireframe works better with your website design goals. Low-fidelity wireframes, medium-fidelity wireframes, and high-fidelity wireframes educate us about how we can use tools effectively for saving time and expenses for all stakeholders to validate ideas early on before starting off the design and development process.
If you need help in choosing the right type of wireframe for your website project, reach out to us and we will guide you in making an informed decision.